О курсе
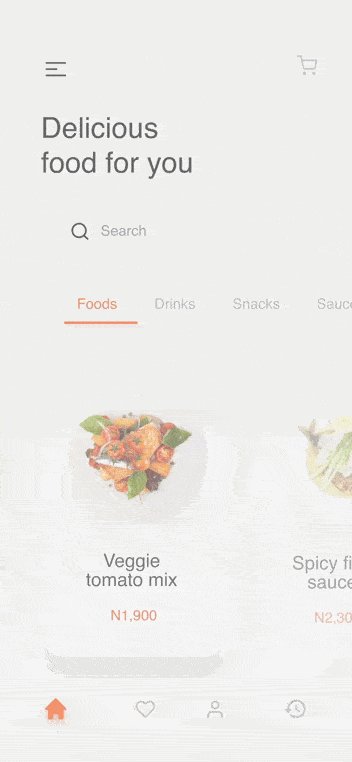
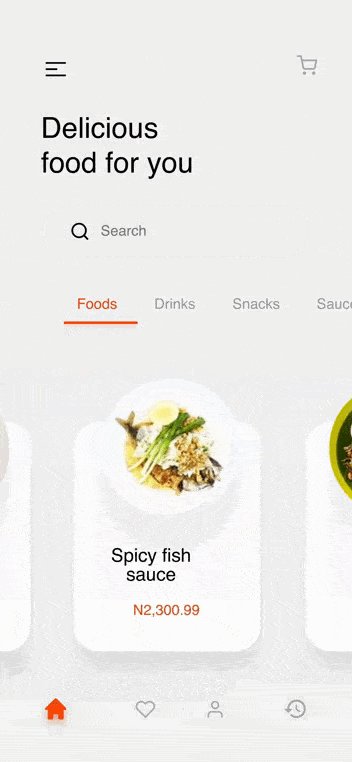
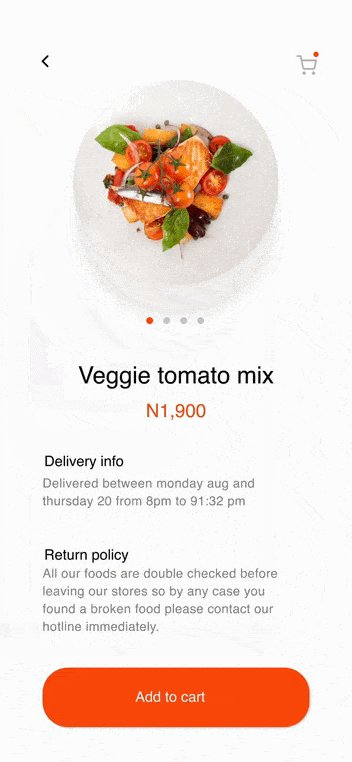
Мы входим в новую эру — эру моушн-дизайна. Хорошего UX и симпатичного UI стало недостаточно. Пользователи хотят больше движения. Почти все топовые приложения внедряют анимацию: Uber, Google, Netflix и многие другие. Чего только стоит Onboarding анимация в приложении Home от Google или Splash Screen от Uber. Выглядит завораживающе!
В целом анимация интерфейсов очень увлекательна. Ее несложно изучить, так что начать может каждый. Но со временем вы будете узнавать ее новые стороны, открывая новые приемы и техники.
Моушн-дизайн колоссально отличается от статического дизайна, поэтому здесь для вас откроется абсолютно новый и удивительный мир. Анимация интерфейсов нужна для создания анимированных дизайн-систем, для продвинутых анимаций и microinteractions, для экспериментальных анимаций из эффектов и 3D, для новых видов взаимодействия.
Вы посмотрите на свою работу под новым углом и сможете вырасти как профессионал. На курсе мы хотим показать вам всю многогранность анимации и целиком увлечь вас этой сферой :)
7 875 грн/мес при оплате частями
Программа курса

-
Основы анимации интерфейсов
- Ответим на вопрос «почему мы делаем анимацию в сложном After Effects, а не Principle, Framer X и других инструментах?». Научимся переносить дизайны из Figma, Sketch, Adobe xd в Аfter Еffects.
- Разберём, что такое анимация. Из чего она состоит. Как сделать анимацию хорошей. Усвоим, как строится анимация простых и сложных форм, и узнаем основы анимации в интерфейсах.
-
Кнопки, лоадеры, иконки
- Из этих элементов строится основной «язык» общения между интерфейсом и пользователем. Поэтому стоит уделять им самое пристальное внимание. Мы анимируем множество иконок, лоадеров и кнопок. Научимся грамотно использовать тайминг и спейсинг.
-
Seamless transitions
- Всё не так страшно, как кажется. Но если и страшно, то после этого модуля уже не будет.
- Подробно разберём — как строятся переходы между экранами, научимся их планировать и грамотно использовать в приложении.
-
3D и использование эффектов в АЕ
- Окунемся в мир 3D. Именно окунемся, а не нырнем. 3D мир в АЕ очень мелкий :) Но с помощью него можно получать интересные результаты.
- Также рассмотрим часто используемые эффекты, научимся их миксовать для получения нужного результата.
-
3D и Cinema 4D
- Глубже нырнем в мир 3D. Это нужно для того, чтобы красиво представить свою работу в портфолио или клиенту. Можно использовать мокапы, но они однотипные. А с помощью простых техник в синеме можно получать всегда разнообразные и интересные результаты.
- Научимся использовать готовые модели, материалы, пресеты света. Научимся настраивать рендер в разной стилистике. А позже будем интегрировать 3D рендеры с интерфейсами.
-
Лого анимация
- Учимся делать кастомные прелоадеры и splash screens с использованием логотипов.
-
Анимация текста
- Рассмотрим продвинутую анимацию текста. Будем использовать и кастомизировать эффекторы, а позже будем сохранять их в пресеты для дальнейшего использования в других проектах.
-
Анимация иллюстраций
- Почти все сайты и приложения так или иначе используют иллюстрации. Мы же научимся их анимировать и вызывать «WOW» у своих клиентов.
-
Кейфреймы, композиции и экспрешены
- В наше время дизайнер должен уметь немного программировать. Будем учиться грамотно оптимизировать свой рабочий процесс и смотреть на анимации глазами разработчика.
-
Учимся говорить с разработчиком
- Обратим внимание на то, какая информация важна разработчику. Отточим техники для вычленения и структурирования этой информации. Подготовка хорошего задания на разработку анимации любой сложности.
Как проходит обучение

Живые занятия
По вторникам и пятницам вы получаете доступ к видеолекциям, а по четвергам в 19:30 проходят живые созвоны с кураторами и группой.
Курсовой проект и real-life задания
По окончанию курса вы получите знания для анимации лендинга, создания анимированной дизайн системы, анимации флоу в приложении. А также поработаете над реальными проектами для своего портфолио.
Регулярный фидбек
У нас нет базовых и премиум режимов. Только премиум всегда. Получите от куратора все. И, да, десятая итерация — это нормально.
Сертификат за дело
Выдаём только тем, кто своим потом, временем и силами его заслужил.
ГРАФИК
Старт занятий
август 2024
Вебинары
по четвергам в 19:30
Видеолекции
по вторникам и пятницам
Кому подходит курс

UI/UX дизайнерам
которые хотят открыть для себя новые техники и инструменты для взаимодействия с пользователями, делать более крутые презентации для своих клиентов и портфолио, говорить с разработчиками на одном языке и работать с ними в одной команде.
Начинающим моушн-дизайнерам
которые работают в digital-агентствах.
Front-end и app разработчикам
которые хотят выйти на новый уровень и добавить анимацию в свои работы.
Моушн-дизайнерам
которые хотят научиться автоматизировать свою работу и тратить меньше времени на рутину (блок с экспрешенами).
Опыт
Всего научим на курсе
Время
10-12 часов в неделю на выполнение домашних заданий
Язык обучения
украинский
Вопросы

Нужны ли какие-то навыки для поступления на курс?
Для поступления необходимо базово знать интерфейс Adobe After Effects. Всему остальному учим прямо на курсе.
Какие инструменты понадобятся для обучения?
Для обучения понадобится: Protopie (по желанию), Sketch или Figma, Adobe After Effects, Cinema 4D.
Можно смотреть занятия в любой удобный день?
Можно, но важно успевать выполнять домашние задания, которые вы будете получать после каждого занятия.
Будут ли мне доступны видеозаписи лекций после завершения курса?
Да, у вас сохраняется доступ в течение года после завершения курса.
Как происходит коммуникация на курсе и в каком формате куратор дает фидбек?
Вся коммуникация на курсе проходит на платформе Slack (рабочий чат группы, каналы для домашних заданий и полезных ссылок). Фидбек от куратора будет в виде комментариев на домашние задания и обсуждения на вебинарах.
А сертификат будет?
При условии успешного выполнения домашних заданий и курсового проекта.
А что, если мне не понравится?
Вернем деньги в течение 7 дней от даты старта курса.