Про курс
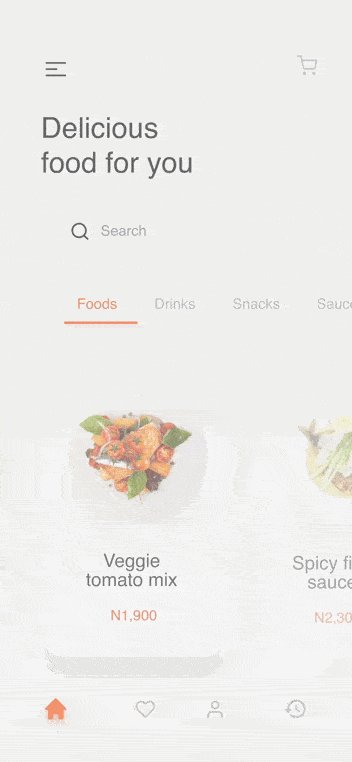
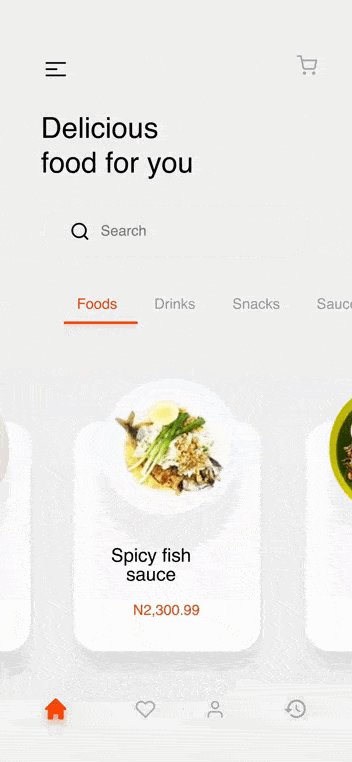
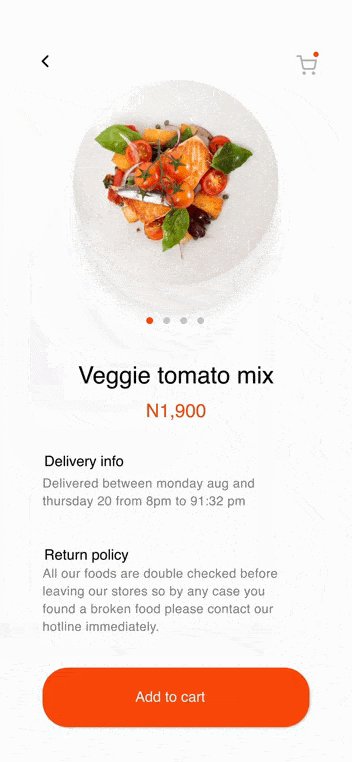
Ми входимо в нову еру — еру моушн дизайну. Хорошого UX та симпатичного UI стало недостатньо. Користувачі хочуть більше руху. Майже всі топові програми впроваджують анімацію: Uber, Google, Netflix та багато інших. Чого тільки варта Onboarding анімація у додатку Home від Google або Splash Screen від Uber. Виглядає заворожливо!
Загалом анімація інтерфейсів дуже цікава. Її неважко вивчити, тож почати може кожен. Але згодом ви дізнаватиметеся про її нові сторони, відкриваючи нові прийоми та техніки.
Моушн дизайн колосально відрізняється від статичного дизайну, тому тут вам відкриється абсолютно новий дивовижний світ. Анімація інтерфейсів потрібна для створення анімованих дизайн-систем, для просунутих анімацій і microinteractions, для експериментальних анімацій з ефектів та 3D, для нових видів взаємодії.
Ви поглянете на свою роботу під новим кутом і зможете вирости як професіонал. На курсі ми хочемо показати вам всю багатогранність анімації та повністю захопити вас цією сферою :)
7 875 грн/міс. при оплаті частинами
Програма курсу

-
Основи анімації інтерфейсів
- Відповімо на запитання «чому ми робимо анімацію у складному After Effects, а не Principle, Framer X та інших інструментах?». Навчимося переносити дизайни з Figma, Sketch, Adobe xd до Аfter Еffects.
- Розберемо, що таке анімація. З чого вона складається. Як зробити анімацію гарною. Засвоїмо, як будується анімація простих і складних форм, та дізнаємося про основи анімації в інтерфейсах.
-
Кнопки, лоадери, іконки
- З цих елементів будується основна «мова» спілкування між інтерфейсом і користувачем. Тому варто приділяти їм найпильнішу увагу. Ми анімуємо безліч іконок, лоадерів та кнопок. Навчимося грамотно використовувати таймінг і спейсинг.
-
Seamless transitions
- Все не так страшно, як здається. Але якщо й страшно, то після цього модуля вже не буде.
- Докладно розберемо, як будуються переходи між екранами, навчимося їх планувати та грамотно використовувати у застосунку.
-
3D та використання ефектів в АЕ
- Зануримось у світ 3D. Саме зануримось, а не пірнемо. 3D світ в АЕ дуже дрібний :) Але за допомогою нього можна отримувати цікаві результати.
- Також розглянемо ефекти, що часто використовуються, навчимося їх міксувати для отримання потрібного результату.
-
3D і Cinema 4D
- Глибше зануримось у світ 3D. Це потрібно для того, щоб гарно представити свою роботу в портфоліо або клієнту. Можна використовувати мокапи, але однотипні. А за допомогою простих технік у сінемі можна отримувати завжди різноманітні та цікаві результати.
- Навчимося використовувати готові моделі, матеріали, пресети світла. Будемо налаштовувати рендер у різній стилістиці. А потім інтегруватимемо 3D рендери з інтерфейсами.
-
Лого анімація
- Вчимося робити кастомні прелоадери та splash screens з використанням логотипів.
-
Анімація тексту
- Розглянемо просунуту анімацію тексту. Будемо використовувати і кастомізувати ефектори, а потім зберігатимемо їх у пресети для подальшого використання в інших проєктах.
-
Анімація ілюстрацій
- Майже всі сайти та програми так чи інакше використовують ілюстрації. Ми ж навчимося їх анімувати й викликати «WOW» у своїх клієнтів.
-
Кейфрейми, композиції та експресії
- У наш час дизайнер має вміти трохи програмувати. Вчимося грамотно оптимізувати свій робочий процес і дивитися на анімації очима розробника.
-
Вчимося говорити з розробником
- Звернемо увагу на те, яка інформація є важливою для розробника. Відточимо техніки для відокремлення та структурування цієї інформації. Підготовка хорошого завдання для розробки анімації будь-якої складності.
Як відбувається навчання

Живі заняття
Щовівторка та щоп'ятниці ви отримуєте доступ до відеолекцій, а щочетверга о 19:30 проходять живі зідзвони з куратором і групою.
Курсовий проєкт
Завдяки курсу ви здобудете знання для анімації лендингу, створення анімованої дизайн-системи, анімації флоу в застосунку. А також попрацюєте над реальними проєктами для свого портфоліо.
Регулярний фідбек
У нас немає базових і преміум режимів. Тільки преміум, завжди. Отримайте від куратора все. І так, десята ітерація — це нормально.
Сертифікат за здобутки
Видаємо лише тим, хто своїм потом, часом і силами його заслужив.
ГРАФІК
Старт
серпень 2024
Вебінари
щочетверга о 19:30
Відеолекції
вівторок і п'ятниця
Курс для вас, якщо ви

UI/UX дизайнер
хочете відкрити для себе нові техніки й інструменти для взаємодії з користувачами, робити крутіші презентації для своїх клієнтів і портфоліо, спілкуватися з розробниками однією мовою та працювати з ними в одній команді
Моушн дизайнер-початківець
працюєте у digital агентствах
Front-end і app розробник
бажаєте вийти на новий рівень та додати анімацію до своїх робіт
Моушн дизайнер
прагнете автоматизувати свою роботу і витрачати менше часу на рутину (блок з експрешнами)
Досвід
всього навчимо на курсі
Час
10-12 годин на тиждень для виконання домашніх завдань
Мова викладання
українська
Запитання

Чи потрібні якісь навички для вступу на курс?
Для вступу необхідно знати інтерфейс Adobe After Effects. Усього іншого вчимо прямо на курсі.
Які інструменти знадобляться для навчання?
Для навчання знадобиться: Protopie (за бажання), Sketch або Figma, Adobe After Effects, Cinema 4D.
Чи можна дивитися заняття в будь-який зручний день?
Можна, але важливо встигати виконувати домашні завдання, які ви отримуватимете після кожного заняття.
Чи будуть мені доступні відеозаписи лекцій після завершення курсу?
Так, у вас зберігається доступ ще рік після завершення курсу.
Як відбувається комунікація на курсі та в якому форматі куратор дає фідбек?
Уся комунікація на курсі відбуватиметься на платформі Slack (робочий чат групи, канали для домашніх завдань і корисних посилань). Куратор даватиме фідбек у вигляді коментарів до домашніх завдань і обговорення на вебінарах.
А сертифікат буде?
Ми видамо вам сертифікат за умови виконання всіх домашніх завдань, а також успішного захисту курсового проєкту.
Що, як мені не сподобається?
Повернемо гроші протягом 7 днів від дати старту курсу.